React Lightning Design System
React lightning design system. Salesforce Lightning Design System components built with React. All public supported component props are listed below. Any team can use or fork this library for free.
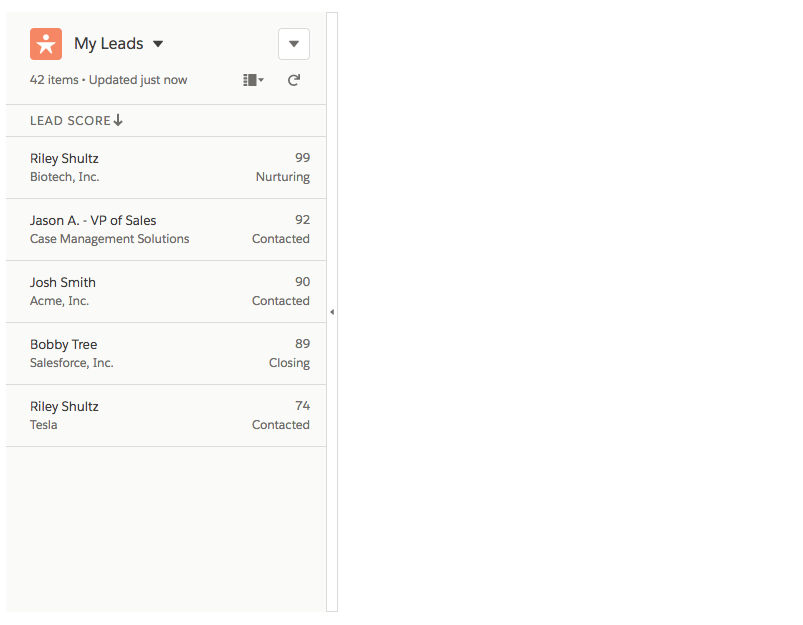
React Lightning Design System. The localization-friendly presentational components help build the worlds best enterprise app experiences. Salesforce Lightning Design System SLDS is a CSS framework that provides a look and feel thats consistent with Lightning Experience.
Are you able to do a new install of CRA and get Design System React running. Lightning Design System for React. React Lightning Design System.
Latest version published 16. Salesforce Lightning Design System for React. The Lightning Design System enables you to build rich enterprise experiences and custom applications with the patterns and established best practices that are native to Salesforce.
The React design system for Salesforce Lightning is currently open source under a BSD 3 license and actively maintained. Unable to verify the projects public source code repository. This is the React implementation of the Salesforce Lightning Design System with accessible patterns and established best practices.
If you believe there is a clearer way to describe a property please submit a pull request. Rapid prototyping environment using the Salesforce Lightning Design System HTML and Sass. 900 RESEARCH AND DEVELOPMENT TECHNICAL REPORT CECOM-TR-93-1 LIGHTNING PROTECTION SYSTEM DESIGN Applications for.
Use SLDS styles to give your custom Lightning web components a UI that is consistent with Salesforce without having to reverse-engineer our styles. From the prototyper to the large application developer the Design System Starter Kit is a helpful tool to get started and run prototypes of all sizes in the browser.
The localization-friendly presentational components help build the worlds best enterprise app experiences.
Second I would recommend getting the CommonJS module1 and. Npm install salesforce-uxdesign-system salesforcedesign-system-react Then the code sample is pretty simple. React Lightning Design System. Salesforce Lightning Design System components built with React. Design System React is an open source software project. Salesforce Lightning Design System components built with React. Salesforce Lightning Design System SLDS is a CSS framework that provides a look and feel thats consistent with Lightning Experience. If you believe there is a clearer way to describe a property please submit a pull request. From the prototyper to the large application developer the Design System Starter Kit is a helpful tool to get started and run prototypes of all sizes in the browser.
From the prototyper to the large application developer the Design System Starter Kit is a helpful tool to get started and run prototypes of all sizes in the browser. This specific implementation of. React Lightning Design System. Lightning Design System for React. Npm install salesforce-uxdesign-system salesforcedesign-system-react Then the code sample is pretty simple. Accessible localization-friendly presentational React components. The Lightning Design System enables you to build rich enterprise experiences and custom applications with the patterns and established best practices that are native to Salesforce.











































Post a Comment for "React Lightning Design System"