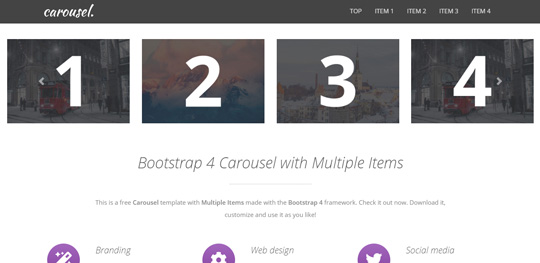
Carousel Multiple Items Bootstrap 4
Carousel multiple items bootstrap 4. Latest Collection of hand-picked Bootstrap carousel Examples Code Snippet. The plugin also supports responsive breakpoints that. Check it out now.
Bootstrap Carousel Testimonials Author Rick Made. The plugin also supports responsive. Bartłomiej Malanowski staff pro premium answered 4 years ago.
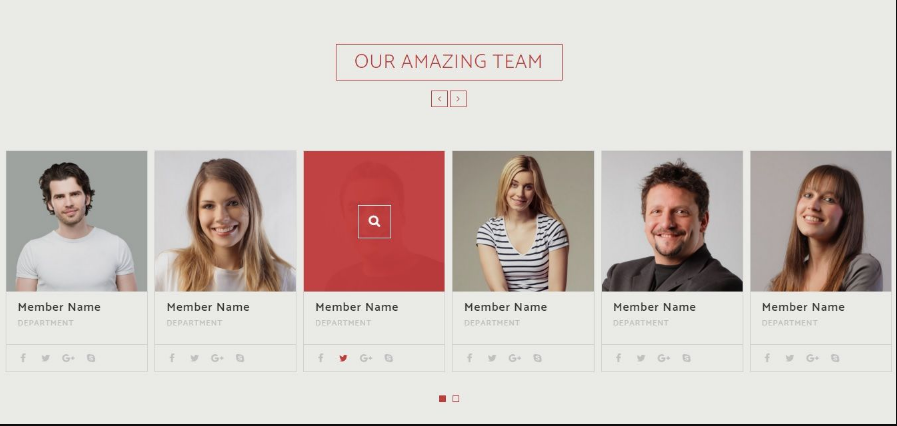
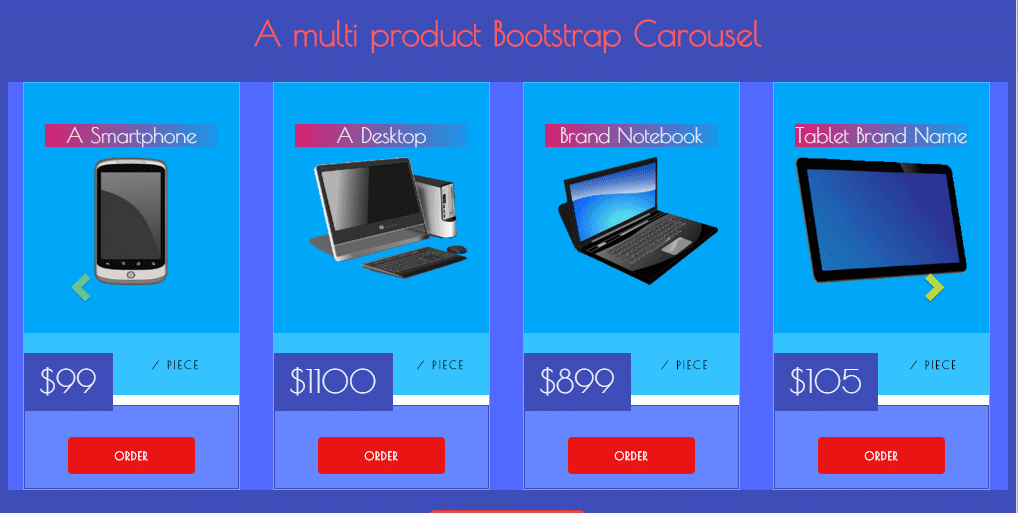
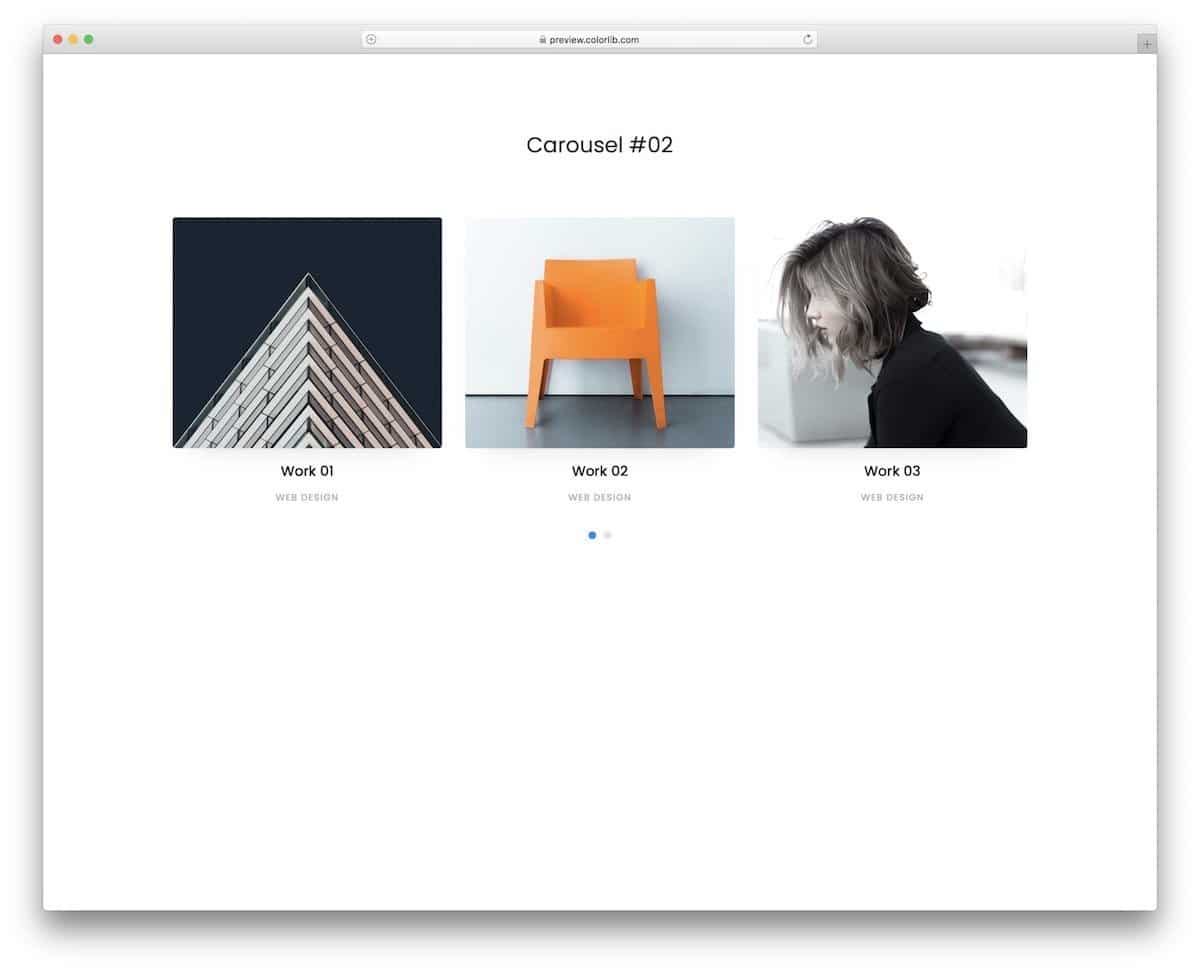
Bootstrap 4 Multi-item Carousel Demo. For that we will use Html CSS Bootstrap and JavaScript. This image describes what I want.
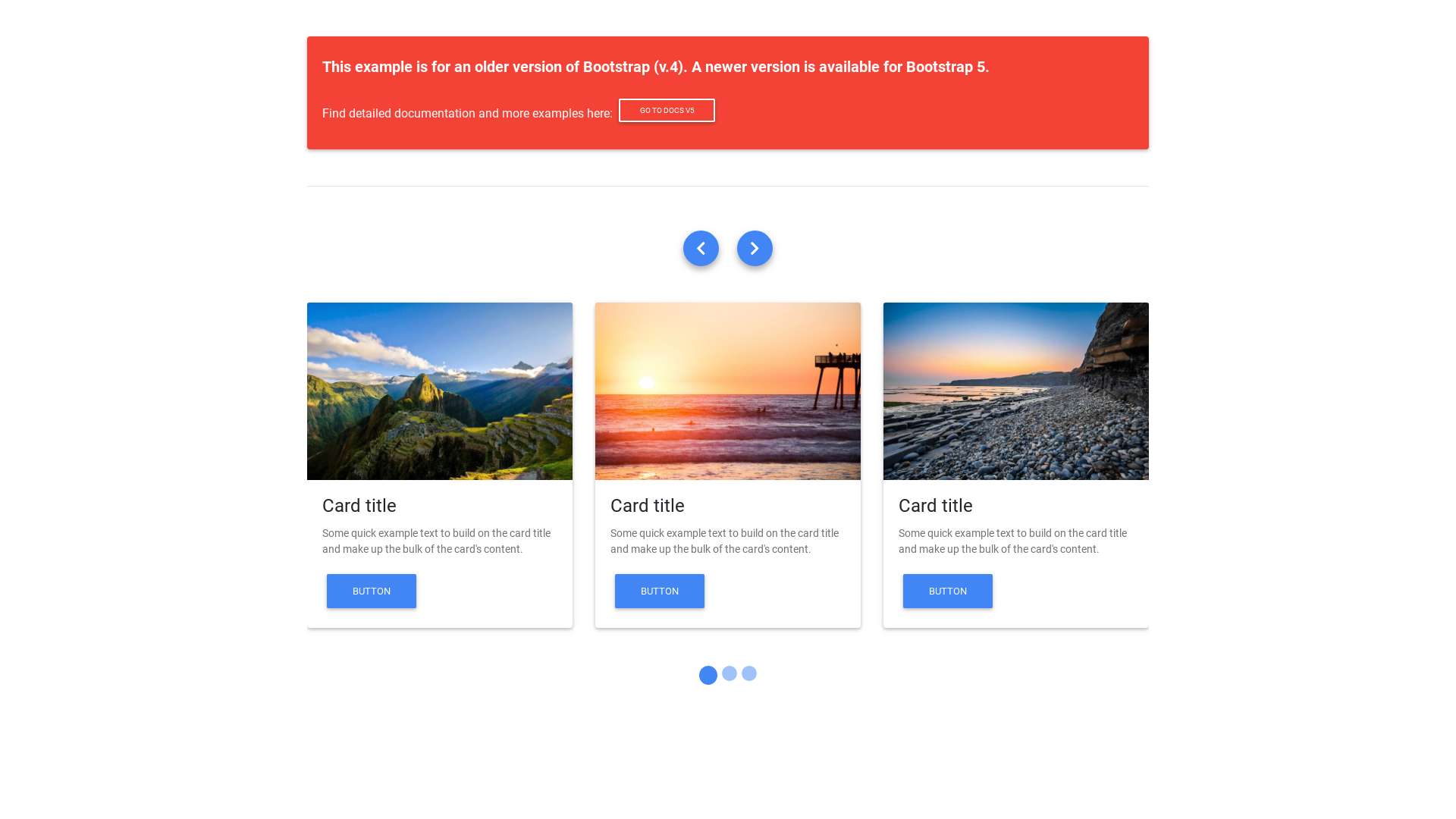
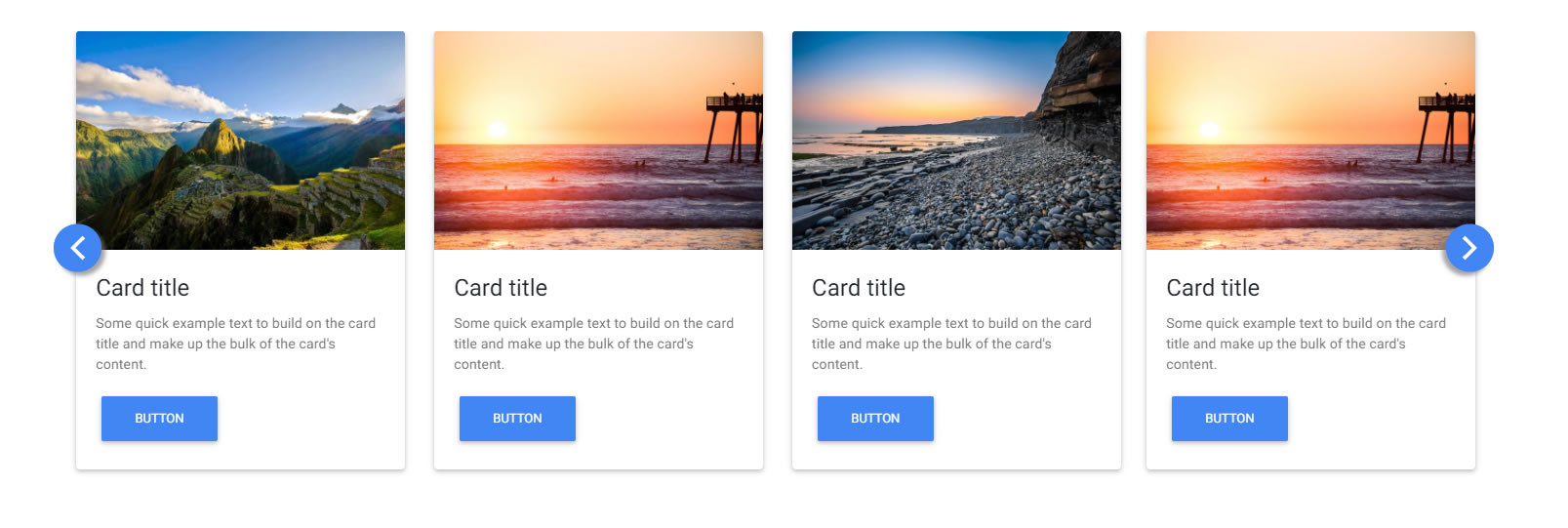
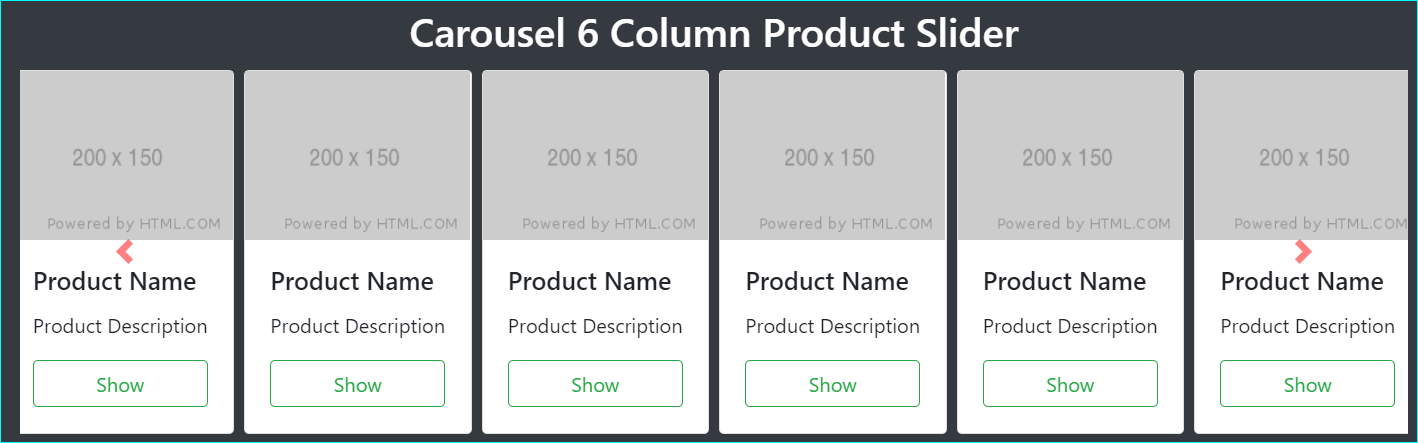
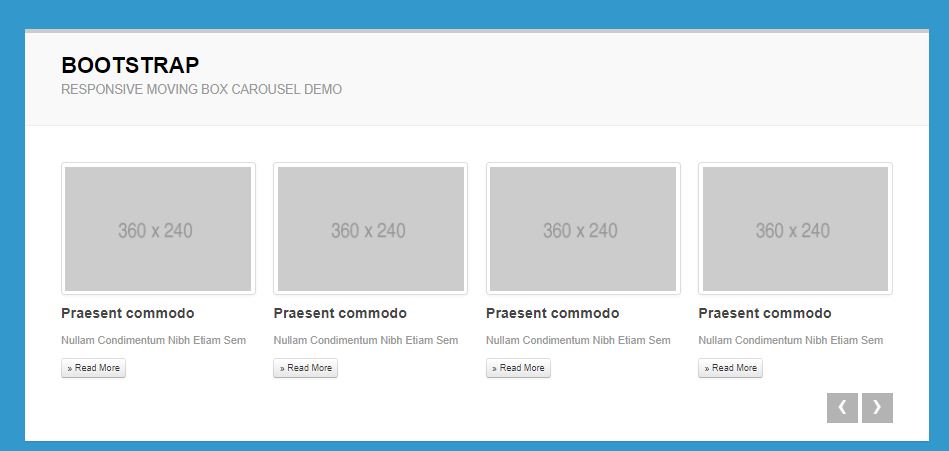
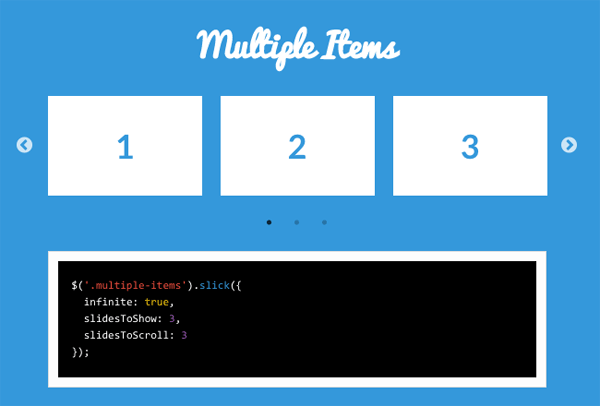
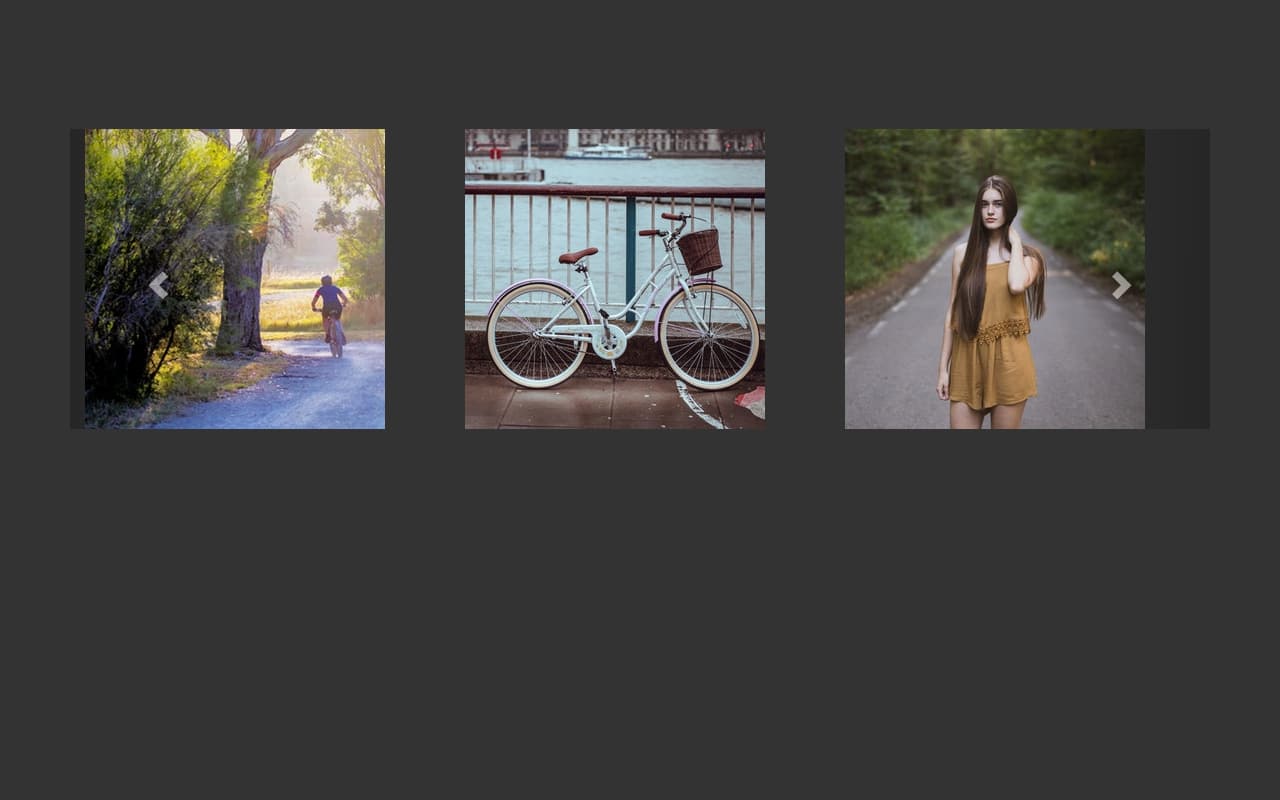
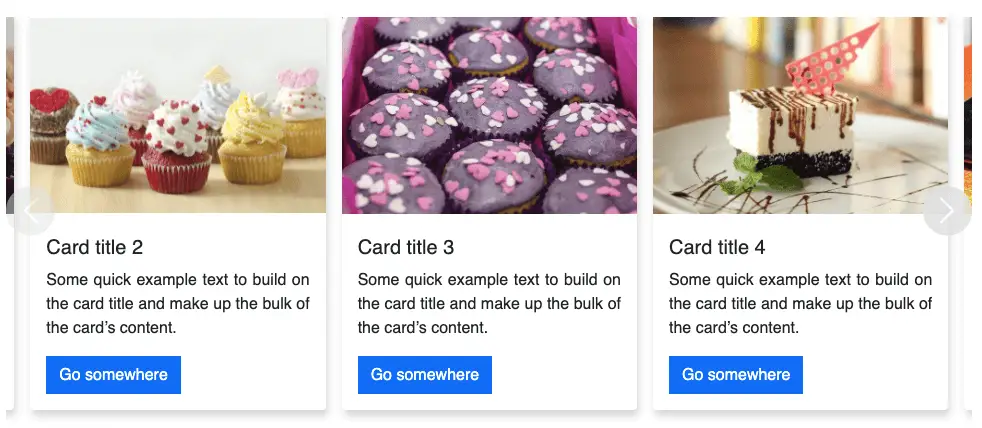
Bootstrap 4 Carousel Multiple Items Per Slide Responsive. 4 column carousel-multi-item for bootsrap 4. The HTML The HTML code which you can find in the indexhtml file is very simple as its similar to a normal Bootstrap carousel.
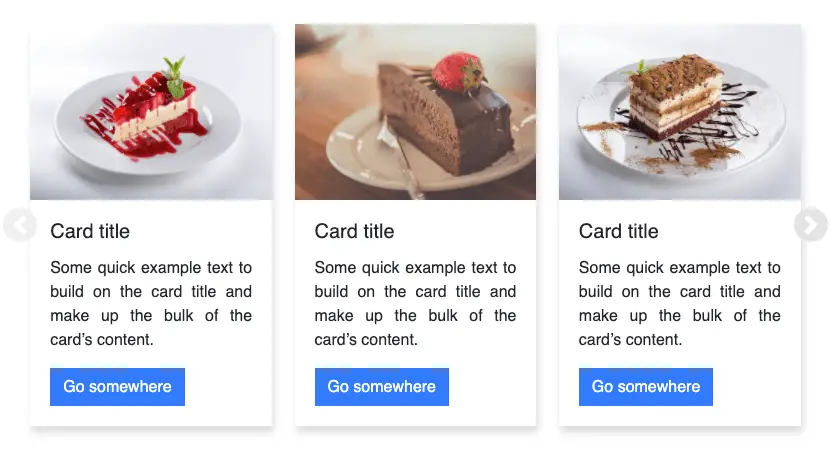
A lightweight extension to the Bootstrap 4 carousel component that allows for multiple items per slide and advances one slide at a time. Bootstrap 4 Carousel The Carousel is a slideshow for cycling through elements. Bootstrap used here is for making the pages responsive so that it looks good in all screen sizes whether it will be mobile laptop etc.
Implementing Multiple Items Per Slide In Bootstraps Carousel. IF you want to use bootstrap carousel slider with multiple items in you web page so use this below html. I resize each of the new images to 2000x1500 and 800x600.
Instantly share code notes and snippets. Scribbio Oct 17 2020 code solutions.
Then I copy the name of the old images I want to replace and paste into the new ones name.
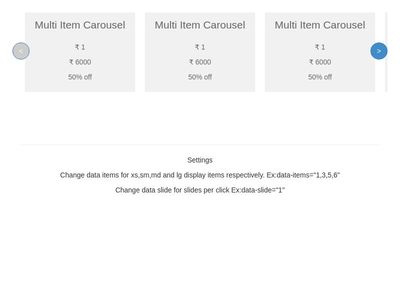
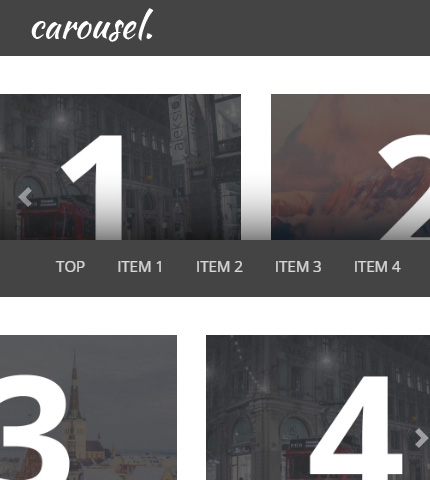
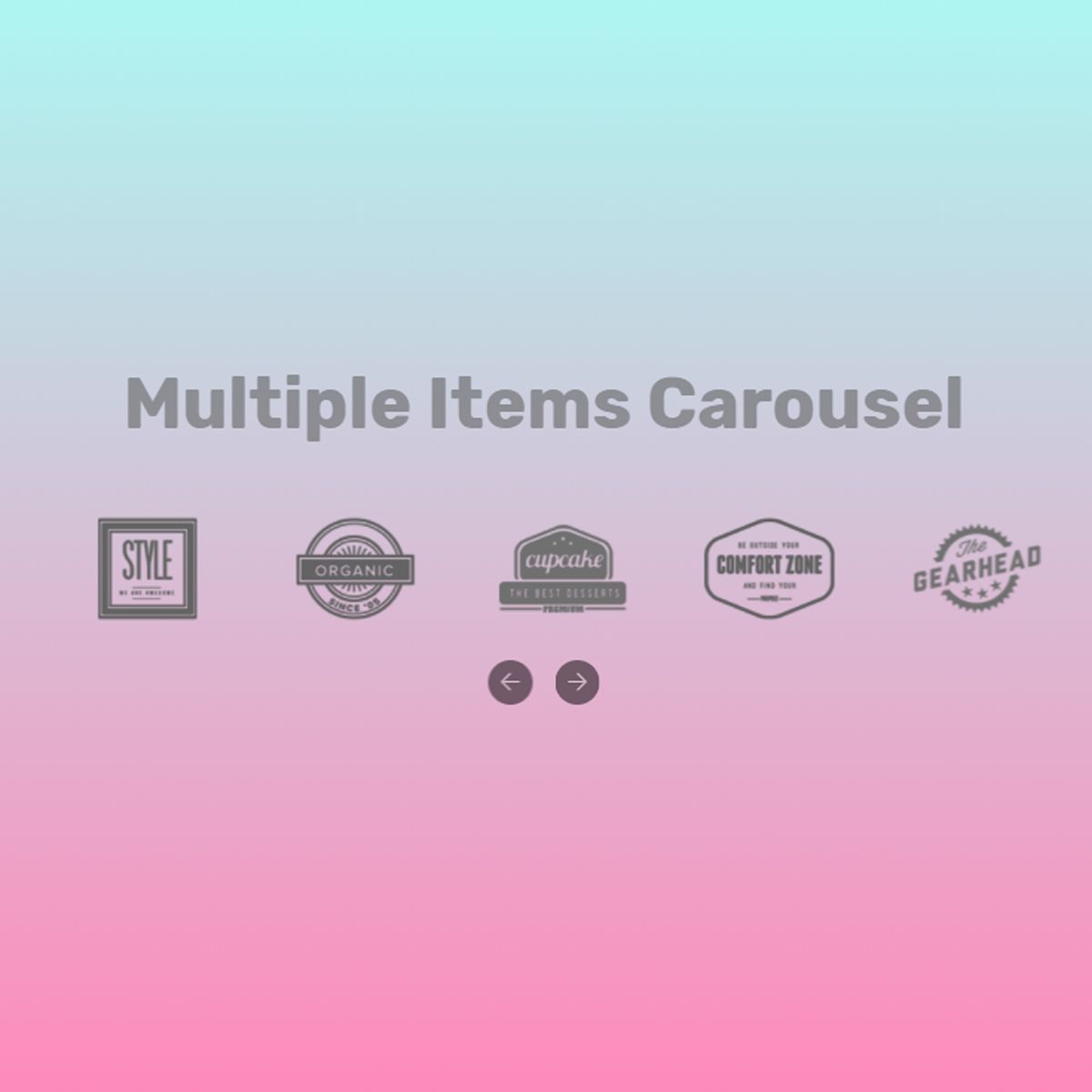
Responsive custom with multiple items with thumbnails etc. Bootstrap 4 carousel multiple items responsive. Implementing two items per slide inside a bootstrap carousel. Download it customize and use it as. Then I put the. Bootstrap 431 Multiple Item Horizontal Carousel. Instantly share code notes and snippets. . The HTML The HTML code which you can find in the indexhtml file is very simple as its similar to a normal Bootstrap carousel.
Responsive Multi-item Bootstrap 4 Carousel And there it is. Bartłomiej Malanowski staff pro premium answered 4 years ago. . Bootstrap 431 Multiple Item Horizontal Carousel. The difference is that we use different columns for each image and different column sizes for each screen size smartphones tablets desktops to make it responsive. Then I put the. The plugin also supports responsive breakpoints that.












































Post a Comment for "Carousel Multiple Items Bootstrap 4"